Colocar el enlace para activar el estado de cuenta
Para consultar desde el iAH el estado de cuenta de un usuario debe incluir un enlace que permita activar el procedimiento respectivo. Este enlace puede ser colocado:
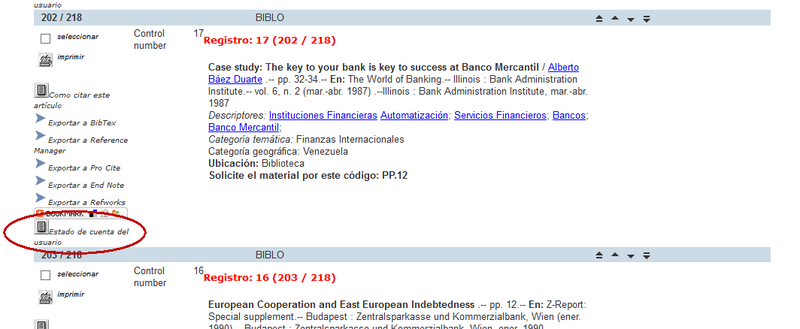
Opción 1: A la izquierda de cada registro donde aparecen los iconos que presenta el iAH

Para ello debe:
1.1 Colocar en shortcut.pft, localizado en la carpeta /pfts/ la referencia al estado de cuenta (call_statment.pft):
(
/* Como citar */
,@CALL_CITE.PFT,
/* Export
,@call_export_BibTex.pft,
,@call_export_ReferenceManager.pft,
,@call_export_ProCite.pft,
,@call_export_EndNote.pft,
,@call_export_Refworks.pft, */
/* Bookmark
,@BOOKMARK.PFT,*/
/* User Statment */
,@call_statment.pft,
)
1.2. Utilizando la opción Configurar base de datos en el IAH, modificar el archivo .def de la base de datos para:
-
Agregar la referencia al formato que solicita la clave del usuario :
FILE call_statment.pft=%path_database%biblo/pfts/%lang%/call_statment.pft
Note que call_statment.pft es el nombre del formato agregado en shortcut.pft
1.3. Colocar en la carpeta pfts y para cada lenguaje habilitado, el formato call_statment.pft
'<tr>'
'<td width="28%">'
'<font face="arial" size=2 ><br>',
'<a href="javascript:onClick=EstadoDeCuenta()">',
'<img src="',v5002[1],'fulltxt.gif" border="0" name="texto"></a>',
'</td>',
'<td width="72%" nowspan>',
'<font face=verdana size="1"><i>Estado de cuenta del usuario</i>
</font>'
'</td>',
'</tr>',
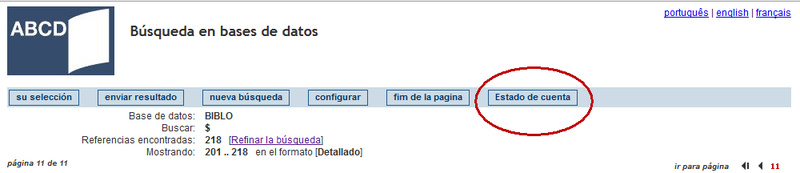
Opción 2: En la barra superior donde se muestra el menú de acciones de la página

Para ello debe editar la página ahbtop.htm localizada en la carpeta htdocs/iah/scripts/[código_de_lenguaje]. Localize las líneas que se indican a continuación:
<div class="barNavTop">
[pft]if val(v1002) = 0 then[/pft]
[pft]else[/pft]
<input type="button" class="defaultButton submit" value="su selección" name="yselect" onclick="javascript:void(AnySelected())" />
<input type="submit" class="defaultButton submit" name="list.x" value="enviar resultado" />
<input type="submit" class="defaultButton submit" name="new search.x" value="nueva búsqueda" />
<input type="submit" class="defaultButton submit" name="config.x" value="configurar" />
<input type="button" class="defaultButton submit" onclick=window.location="#bottom" value="fim de la pagina" />
[pft]fi[/pft]
</div>
y agregue una nueva linea con la siguiente información:
[pft]if S(mhu,V5003[1],mpl) = 'XXX' then[/pft]
<input type="button" class="accountButtonsubmit" onClick=EstadoDeCuenta() value="Estado de cuenta" />
[pft]fi[/pft]
cuyo objetivo es determinar si para la base de datos que se muestra en la ventana de consulta se desea activar el boton de Estado de cuenta (XXX se debe reemplazar por el nombre de una base de datos). El comando S(mhu,V5003[1],mpl) = ‘XXX’ se repetiría mediante un or con el nombre de cada una de las bases de datos en las cuales se desee activar el botón del estado de cuenta
El menú quedaría de la siguiente manera:
<div class="barNavTop">
[pft]if val(v1002) = 0 then[/pft]
[pft]else[/pft]
<input type="button" class="defaultButton submit" value="su selección" name="yselect" onclick="javascript:void(AnySelected())" />
<input type="submit" class="defaultButton submit" name="list.x" value="enviar resultado" />
<input type="submit" class="defaultButton submit" name="new search.x" value="nueva búsqueda" />
<input type="submit" class="defaultButton submit" name="config.x" value="configurar" />
<input type="button" class="defaultButton submit" onclick=window.location="#bottom" value="fim de la pagina" />
[pft]if S(mhu,V5003[1],mpl) = 'XXX' then[/pft]
<input type="button" class="accountButtonsubmit" onClick=EstadoDeCuenta() value="Estado de cuenta" />
[pft]fi[/pft]
[pft]fi[/pft]
</div>
Al final del archivo /scripts/iah.xis está la tabla de campos que usa IsisScripts
El estilo del accountButton se define en /iah/css/styles.css
Agregar el script que inicie el proceso de solicitud de estado de cuenta
En ambos casos se requiere adicionalmente modificar el formato ahhead.pft localizado en htdocs/iah/scripts, en la carpeta correspondiente a cada uno de los lenguajes definidos, agregando las siguientes sentencias:
<!-- Interacción con el sistema de préstamos -->
<script language="JavaScript" type="text/javascript">
function EstadoDeCuenta() {
action_search=document.search.action
document.search.action="/central/circulation/opac_statment.php"
document.search.target="statment"
janela=window.open("","statment","left=0,top=0,width=400,height=200,toolbar=no,resizable=yes,menubar=no,scrollbars=yes");
janela.focus()
document.search.submit();
document.search.action=action_search
document.search.target=""
}
</script>
<!-- Fin de la interacción con el sistema de préstamos -->
Como puede observarse la interacción con préstamos utiliza la misma forma construída por el iAH (document.search) cambiandole las propiedades action y target, las cuales son restituídas luego a sus valores originales a fin de no alterar la navegación con los resultados presentados por el iAH. El URL al cual apunte document.search.action=”/central/circulation/opac_statment.php” debe ser aquel que utiliza para invocar a ABCD en su servidor
Colocar un logo en las ventanas presentadas al usuario
Si desea colocar un logo en las ventanas de solicitud de código de usuario y estado de cuenta, modifique el archivo abcd.def colocado en la carpeta de las bases de datos y agregue el parámetro:
LOGO_OPAC=[url del logo que se desea presentar]
Si no se especifica este parámetro se usa el parámetro LOGO, y si éste tampoco existe se usa el logo estándard de ABCD como logo en las ventanas presentadas al usuario
Para definir el color de fondo de las ventanas presentadas como parte de consulta del estado de cuenta, use el parámetro
BG_WEB=#ffffff
del Abcd.def
Presentar la ventana para solicitud de la identificación del usuario
Al hacer clic sobre el vínculo Estado de cuenta se presenta una ventana para solicitar la identificación del usuario
| (1) | Logo que se especifica bajo el parámetro LOGO_OPAC del archivo de configuracion abcd.def |
| (2) | Mensaje identificado como iah_usuario_ecta en el archivo de mensajes prestamo.tab |
| (3) | Mensaje identificado como iah_usuario_ecta_1 en el archivo de mensajes prestamo.tab |
| (4) | Mensaje identificado como iah_usuario_ecta_2 en el archivo de mensajes prestamo.tab |
Ejemplo:
iah_usuario_ecta=Para consultar su estado de cuenta ingrese su código de usuario sin incluir signos de separacion
iah_usuario_ecta_1=Segundo mensaje de estado de cuenta<br>con salto de linea
iah_usuario_ecta_2=tercer mensaje del <strong>Estado de cuenta</strong>
Puede modificar el texto que se encuentra a continuación del signo = e incluir tags HTML para saltos de línea, colores, etc
Si el código no existe en la base de datos de usuario, se despliega una ventana con el mensaje identificado como iah_usuario_notfound en la tabla de mensajes prestamo.tab. Si se localiza el usuario se presenta su estado de cuenta.
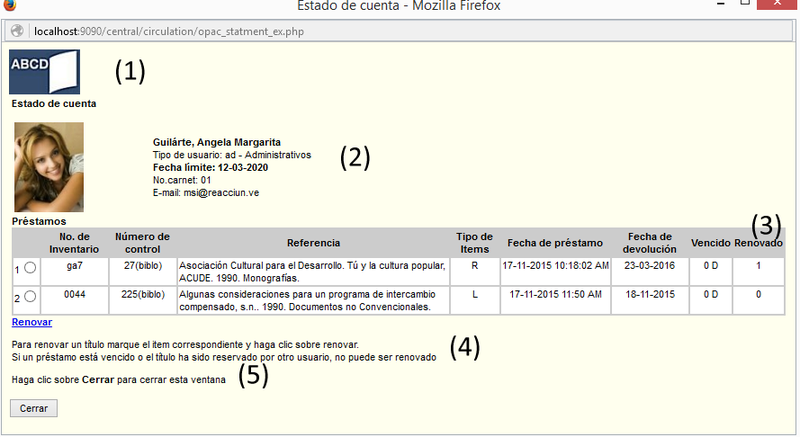
Presentar el estado de cuenta del usuario

| (1) | Logo que se especifica bajo el parámetro LOGO_OPAC del archivo de configuracion abcd.def |
| (2) | Identificación del usuario con el formato definido en la configuración de la base de datos de usuarios |
| (3) | Estado de cuenta obtenido con el formato estándard de ABCD |
| (4) | Mensaje identificado como iah_usuario_msgecta en el archivo de mensajes prestamo.tab |
| (5) | Mensaje identificado como opac_ecta en el archivo de mensajes prestamo.tab |
En el estado de cuenta se muestran:
- Préstamos vigentes y vencidos
- Reservas pendientes
- Suspensiones y multas vigentes
Para renovar un préstamo el usuario hace clic sobre <html></html> y a continuación sobre el vínculo renovar.
ABCD determina la validez de la renovación verificando:
- Que el usuario no esté suspendido
- Que no tenga multas pendientes
- Que no tenga préstamos vencidos
- Que la política del usuario/objeto permita renovaciones
- Que el objeto no tenga reservas pendientes
- Que no haya alcanzado el máximo de renovaciones permitidas para el usuario/objeto
Si supera las verificaciones, entonces se renueva el préstamo
Si no está habilitado el parámetro para renovación en línea WEBRENOVATION=N en el archivo Abcd.def no se presenta el vínculo que permite renovar
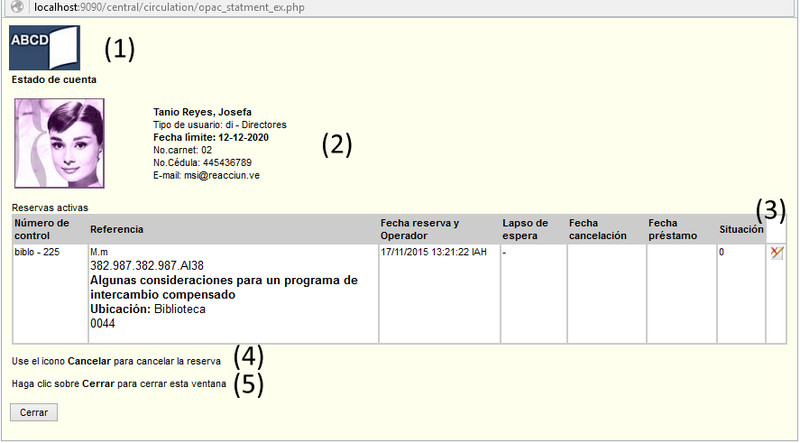
Si está habilitado el parámetro para reservas RESERVATION=Y en Abcd.def y el usuario tiene reservas se presenta como parte del estado de cuenta las reservas activas:

| (1) | Logo que se especifica bajo el parámetro LOGO_OPAC del archivo de configuracion abcd.def |
| (2) | Identificación del usuario con el formato definido en la configuración de la base de datos de usuarios |
| (3) | Lista de reservas activas obtenido con el formato estándard de ABCD |
| (4) | Mensaje identificado como iah_reserve_msg en el archivo de mensajes prestamo.tab |
| (5) | Mensaje identificado como opac_ecta en el archivo de mensajes prestamo.tab |