Agregar un javascript
En la carpeta bases/www existe un formato denominado prologoact.pft donde se forma el encabezamiento del registro presentado en el área de catalogación. Este pft puede ser utilizado para agregar scripts y archivos de estilo que modifiquen la presentación de los registros que se muestran en el proceso de catalogación. Los scripts agregados en prologoact.pft pueden ser luego referenciados desde el formato que presenta el registro en la ventana de catalogación. Por ejemplo: si quiere agregar un script para colapsar alqunas secciones del registro desplegado en la pantalla (ejm. Tabla de contenido, resumen o existencias) siga el siguiente procedimiento:
- Incluya en prologoact.pft los estilos que servirán para hacer visible/invisible la sección del documento que desea colapsar:
<style type="text/css">
#i_division
{text-align:left;
margin:0 auto;
width:100%;
padding:0px;
}
</style>
- Incluya en prologoact.pft el script que permite colapsar (esconder) una división (div) del documento:
<script>
function Colapsar(obj) {
var el = document.getElementById(obj);
if ( el.style.display != "none" ) {
el.style.display = "none";
}else {
el.style.display = "";
}
}
</script>
Recuerde que como estamos insertando el estilo y el javascript en formatos Isis, tenemos que colocar ambos bloques encerrados entre apóstrofes (‘ … ‘), o sea, prologoact.pft nos quedará de la siguiente manera:
'<style type="text/css">
#i_division {
text-align:left;
margin:0 auto;
width:100%;
padding:0px;
}
</style>'/
'<script>
function Colapsar(obj) {
var el = document.getElementById(obj);
if ( el.style.display != "none" ) {
el.style.display = "none";
}else {
el.style.display = "";
}
}
</script>'/
No olvidar el / al final del formato
- Modifique el formato de despliegue del registro para crear divisiones con las secciones que desea colapsar, e incluya el llamado al javascript que hace las divisiones visibles/invisibles:
if p(v72) then
`<div id="i_division">
<a onclick="Colapsar('mytc_` f(mfn,1,0) `');" style="text-decoration:none ">
<strong>Resumen</strong></a>
<div id='mytc_` f(mfn,1,0) `'" style="display:none">`/
v72+|<br>|,
'</div>
</div>'/
fi/
Nótese el uso de las comillas ` que se usan para indicar el literal incondicional por cuanto para elaborar el formato que invoca al javascript se están usando el apóstrofe y la comilla para cumplir con las normas de sintaxis exigidas en HTML
Este formato hace lo siguiente:
-
- Si está presente el resumen (if p(v72)) crea una division con el estilo establecido en i_division
- Al interior de esa divisón coloca un link (<a onclik=) al javascript Colapsar al cual se le envía el nombre de la sección que se desea colapsar.
- Hay que asegurarse que cada sección tenga su propio nombre. Por eso el nombre de la división se construye con el nombre genérico mytc_ y se le agrega el mfn del registro: f(mfn,1,0).
- Luego se crea la division con el mismo nombre que se le envió al javascript Colapsar y se le coloca como estilo style=”display:none” para que cuando se abra la página se muestre escondido.
- Se construye con el lenguaje de formatos el despliegue del o los campos correspondientes
- Se cierran las dos divisiones que se abrieron.
Esta secuencia introducirá en la hoja de presentación la siguiente salida:
<div id="i_division">
<a onclick="Colapsar('mytc_1');" style="text-decoration:none ">
<strong>Resumen</strong></a>
<div id='mytc_1'" style="display:none">
Texto del resumen ...
</div>
</div>
Si el formato modificado va a ser utilizado en el IAH, debe agregar el estilo y el javascript en el formato ahhead.pft localizado en \abcd\www\htdocs\iah\scripts\es\
Ver el formato prologoact.pft de la carpeta demo sin copias
Ver el formato donde se utiliza el código javascript del formato prologoact.pft
Javascript
Para presentar un campo con subcampos repetibles
El lenguaje de formatos de CDS/Isis no brinda opciones para presentar campos con subcampos repetibles, a menos que se utilizen los modos MDU y MHU, que nos insertan delimitadores pre-definidos para separar los subcampos.
Se incluye aquí un sencillo script que puede colocarse en cualquier formato de salida cuando se desee presentar un campo, repetible o no, que posea en su interior, subcampos repetibles. Insertado en el lugar donde va el campo nos produce el efecto deseado:
'<script>
campo="'v16+|$$$|'"
occ=campo.split("$$$")
limite=occ.length
for (ix_occ=0;ix_occ<limite;ix_occ++){
campo=occ[ix_occ]
c=campo.split("^")
total=c.length-1
for (ix=0;ix<=total;ix++){
if (c[ix]!=""){
document.writeln(c[ix].substr(1))
if (ix!=total)
document.writeln(" -- ")
}
}
document.writeln("<br>")
}
</script>
'
Explicación:
Todo el script tiene que agregarse como si fuera un literal incondicional, es decir, encerrado entre apóstrofes
| campo=”‘vxx+|$$$|’” | Inserta el campo a formatear, separando las ocurrencias con $$$ (xx=tag del campo) |
|---|---|
| occ=campo.split(“$$$”) | Convierte el campo en un arreglo |
| limite=occ.length | Obtiene el número de elementos del arreglo |
| for (ix_occ=0;ix_occ<limite;ix_occ++){ | Recorre los elementos del arreglo (ocurrencias del campo repetible) |
| campo=occ[ix_occ] | Obtiene un elemento del arreglo (ocurrencia) |
| c=campo.split(“^”) | Genera un arreglo donde cada subcampo es una fila |
| total=c.length-1 | Determina el número de subcampos (se cuenta desde 0) |
| for (ix=0;ix<=total;ix++){ | Recorre las filas del arreglo (subcampos) |
| if (c[ix]!=””){ | Revisa a ver si la fila no está vacía (como la ocurrencia del campo viene en la forma ^a … ^b, la primera fila está vacía porque no tiene nada que la preceda) |
| document.writeln(c[ix].substr(1)) | Si la fila no está vacía la coloca en la página |
| if (ix!=total) document.writeln(“ – “) | Si no es el último subcampo, coloca un delimitador en la página |
| document.writeln(“ ”) |
Terminó de procesar los subcampos de una ocurrencia. Por lo tanto, inserta el separador de las ocurrencias |
Sustituya los delimitadores “ – “ y “
” por aquellos que correspondan a la presentación que Ud. está preparando. No olvide colocar las comillas.
Puede incluir este script tantas veces como campos con subcampos repetibles quiera presentar.
Para usuarios avanzados.
Este script puede ser una función que reciba el valor a presentar y devuelva el valor formateado. En este caso, incluya en el formato www/prologoact.pft la función que prepara la salida e incluya donde así lo necesite la llamada a la función.
Ejemplo:
Incluya en prologoact.pft la siguiente función:
'<script>
function FormatearSubcamposRepetibles(campo,sep_sc,sep_occ){
resultado=""
occ=campo.split("$$$")
limite=occ.length
for (ix_occ=0;ix_occ<limite;ix_occ++){
campo=occ[ix_occ]
c=campo.split("^")
total=c.length-1
for (ix=0;ix<=total;ix++){
if (c[ix]!=""){
resultado+=c[ix].substr(1)
if (ix!=total)
resultado+=sep_sc
}
}
resultado+=sep_occ
}
return resultado
}
</script>
'
y en la pft con el formato, cada vez que desee presentar un campo con subcampos repetibles, incluya:
'<script>
salida=FormatearSubcamposRepetibles("'vxx+|$$$|'"," -- ","<br>")
document.writeln(salida)
</script>
'
Se envían como parámetros el campo, el delimitador a colocar entre los subcampos y el delimitador con el cual separar las ocurencias.
Si este formato va a ser utilizado en el IAH y se utiliza el llamado de la función FormatearSubcamposRepetibles, recuerde entonces incluir el Script con la función en el formato ahhead.php localizado en la carpeta htdocs/iah/scripts.
Para presentar un campo con subcampos repetibles, permitiendo presentar cada subcampo con comandos específicos de HTML
Este procedimiento es una ampliación de “Utilizar un javascript para presentar un campo con subcampos repetibles” ya que permite variar la forma como se presentan los subcampos repetibles de un registro, insertando diferentes comandos HTML dependiendo del delimitador del subcampo.
Supongamos que en nuestro registro tenemos el campo 12 con el siguiente contenido:
12^lhttp://www.aecr.org/images/ImatgesArticles/2010/6/01_RAQUEL.pdf^aThe Woodlands : una forma
diferente de gobernar^p5-28^qInsa-Ciriza, R.
12^lhttp://www.aecr.org/images/ImatgesArticles/2010/6/02_MANUEL.pdf^aInfluencia de
las dimensiones de la capacidad de absorción en el desarrollo de nuevos productos en un
contexto de distrito industrial. Un estudio empírico al caso del textil valenciano
^p29-50^qExpósito, M.^qMolina, F.^qCapó, J.
como puede apreciarse el subcampo q es repetible y el subcampo l contiene una URL por lo que se necesita presentarlo a través del comando HREF del lenguaje HTML.
En estas condiciones, el script a utilizar para presentar el campo tiene la siguiente forma:
'<script>
campo="'v12+|$$$|'"
occ=campo.split("$$$")
limite=occ.length
for (ix_occ=0;ix_occ<limite;ix_occ++){
campo=occ[ix_occ]
c=campo.split("^")
total=c.length-1
for (ix=0;ix<=total;ix++){
if (c[ix]!=""){
/* Colocar primero el subcampo l que tiene la URL del articulo
para que el título aparezca como un link al texto completo,
anteponer el subcampo l al subcampo a.*/
if(c[ix].substring(0,1)=="l"){
document.writeln("<a href=\"")
}
/* Con la siguiente línea el subcampo a sale en negrita y a su vez
cierra el tag del a href */
if(c[ix].substring(0,1)=="a"){
document.writeln("\"><b> ")
}
/* El subcampo p, páginas, cierra el tag del enlace, cierra la negrita
y pone el literal de Pag.*/
if(c[ix].substring(0,1)=="p"){
document.writeln("</a></b>. Pag. ")
}
/* Se separan los autores con ; */
if(c[ix].substring(0,1)=="q"){
document.writeln(c[ix].substr(1))
if (ix!=total) document.writeln(" ; ")
}
}
}
document.writeln("<br>")
}
</script>
'
Cortesía de Daniel Biset: dbiset@yahoo.com
Búsquedas cruzadas
Dentro del módulo de catalogación de ABCD
Hacer búsquedas cruzadas por autores, materias, etc, dentro del módulo de catalogación de ABCD
- Modifique el formato bases/www/prologoact.pft agregando el siguiente script:
'
function CruzarABCD(Termino,Prefijo){
top.browseby="search"
top.Expresion="\""+Prefijo+Termino+"\""
top.mfn=1
top.Menu("ejecutarbusqueda");
}
'
Si es el primer javascript que está colocando en prologoact.pft, debe anteponer al script el tag de forma tal que prologoact.pft quedaría de la siguiente manera:
'
<script>
function CruzarABCD(Termino,Prefijo){
top.browseby="search"
top.Expresion="\""+Prefijo+Termino+"\""
top.mfn=1
top.Menu("ejecutarbusqueda");
}
</script>
'
Tome en cuenta que toda la sentencia está encerrada entre ‘ porque estamos insertando en un formato Isis un literal incondicional.
- Modifique el formato de presentación agregando los hipervínculos para las búsquedas cruzadas:
(if p(V10) then `<a href='javascript:CruzarABCD("`v10`","AU_")'>`v10`</a>`,
if iocc<>nocc(v10) then `; ` fi
fi/)
Esta sentencia agrega un llamado al javascript CruzarABCD y le envía como parámetros el autor (v10) y el prefijo con el cual están indizados los autores en la FST. La llamada al javascript activa la búsqueda de un término del diccionario, tal como si hubiera sido activada desde la búsqueda avanzada.
Como resultado se presenta en la ventana de ABCD todos los registros del autor seleccionado. La sentencia if iocc<>nocc(v10) then ; fi agrega un punto y coma al final de cada autor menos en el último.
Notese el uso de tres tipos de comillas en la oración:
` para delimitar los literales incondicionales en el formato isis
’ para delimitar el href que activa el hipervínculo
” para delimitar las variables que se pasan a javascript
Si desea hacer un hipervínculo con los descriptores, la construcción sería la misma colocando la extracción del campo correspondiente:
(if p(V76) then
`<a href='javascript:CruzarABCD("`v76`","MA_")'>`v76`</a>`,
if iocc<>nocc(v76) then `; ` fi
fi/)
Mostrando los resultados en el iAH
Hacer búsquedas cruzadas por autores, materias, etc que abran una nueva ventana mostrando los resultados en el iAH
- Modifique el formato bases/www/prologoact.pft agregando el siguiente script:
'function Cruzar(Termino,Prefijo,Bd){
document.cruzar.exprSearch.value=Termino
document.cruzar.indexSearch.value=Prefijo
document.cruzar.base.value=Bd
document.cruzar.submit()
}
'
Para modificar el formato debe tomar en cuenta las mismas consideraciones explicadas en Hacer búsquedas cruzadas por autores, materias, etc, dentro del módulo de catalogación de ABCD.
- Modifique el formato bases/www/epilogoact.pft agregando la siguiente forma:
<form name=cruzar action=/cgi-bin/wxis.exe/iah/scripts/ method=post target=_blank>
<input type=hidden name=IsisScript value=iah.xis>
<input type=hidden name=lang value=es>
<input type=hidden name=base>
<input type=hidden name=nextAction value=lnk>
<input type=hidden name=exprSearch>
<input type=hidden name=indexSearch>
</form>
El nombre de la forma es cruzar y remite al script de consulta del iAH y presenta los resultados en una nueva ventana. Las variables al interior de la forma son las que usa el script de búsqueda del iAH para realizar una búsqueda.
El formato epilogoact.pft ya trae por defecto algunos comandos. Tenga mucho cuidado en no alterarlos ya que pudiera ocasionar errores cuando se hace el recorrido (browse) de la base de datos a través de las flechas de dirección de la barra de herramientas. Inserte el bloque que define la forma luego de la etiqueta </form> ya existente en epilogoact.pft.
- Modifique el formato de presentación que desea vincular con el iAH agregando los enlaces en los campos correspondientes
Materias:
(if p(V76) then
`<a href='javascript:Cruzar("`v76`","MA","biblo")'>`v76`</a>`,
if iocc<>nocc(v76) then `; ` fi
fi/)
En esta sentencia del lenguaje de formateo estamos analizando cada ocurrencia del campo 76 y si existe hacemos un llamado a la rutina javascript que introducimos en prologoact.pft pasándole como parámetros: el descriptor de la ocurrencia que se está procesando, el prefijo con el cual están definidas las materias en el archivo BIBLO.def (localizado en la carpeta bases/par) y el nombre de la base de datos (con el objeto que el script sea genérico y pueda ser aplicado sobre cualquier base de datos).
Lo mismo se aplica para los autores:
(if p(V10) then
`<a href='javascript:Cruzar("`v10`","AU")'>`v10`</a>`,
if iocc<>nocc(v10) then `; ` fi
fi/)
Resaltar los términos de búsqueda en la ventana de catalogación
Esta sección proporciona las instrucciones para incluir un javascript que resalte, en la página de resultados, los términos utilizados al realizar una consulta.
Debe tener en cuenta que no se está usando la función HL del wxis por lo que será resaltada cualquier palabra en la página que coincida con un término de búsqueda. No se resaltan palabras con 3 o menos caracteres de longitud. El script detecta los términos en mayúsculas, minúsculas, con acentos o sin acentos.
Procedimiento:
Baje el siguiente script y coloquelo en la carpeta central/dataentry/js [highlight.js]
Modifique el formato [database_folder]/www/prologoact.pft y agregue
'<script language=javascript src=../dataentry/js/highlight.js></script>'/
al principio del formato (toda la sentencia en una sola linea)
Modifique el formato [database_folder]/www/epilogoact.pft y agregue el final, luego del comando
</html>
las siguienes líneas:
s5:=(v3000+| |),
s5:=(replace(s5,'"','')),
'<SCRIPT LANGUAGE="JavaScript">highlightSearchTerms("',s(s5),'");</SCRIPT>'/
Modifique las pft’s donde desea resaltar los términos agregando
'<div id=results>'/
al inicio del formato, y
'</div>'
al fin del formato. Esto le asegurará que solo los términos al interior del formato serán resaltados
Si ejecutó correctamente los cambios indicados, cuando se termine de cargar la página con los resultados de la consulta, se activará el script highlightSearchTerms el cual recibirá como argumento una cadena con todas las palabras que componen la expresión de búsqueda, localizará cada palabra en la página y al encontrarlas realizará el realce correspondiente
Presentar en una ventana un registro relacionado con la base de datos activa
Decribimos a continuación el procedimiento para desde la presentación de un registro de la base de datos activa activa, abrir una ventana y presentar información relacionada contenida en otra base de datos
Desde el módulo de catalogación de ABCD
Para explicar la construcción de este formato, supongamos que tenemos un base de datos biblográfica llamada biblo y un base de datos de control de autoridades, que denominaremos autores, para los autores del campo 16 de la base de datos bibliográfica.
Lo que se quiere es presentar un registro bibliográfico y si el autor está descrito en la base autores presentar un enlace que permita ir a la base de datos autor y traer la ficha de autoridad del autor:
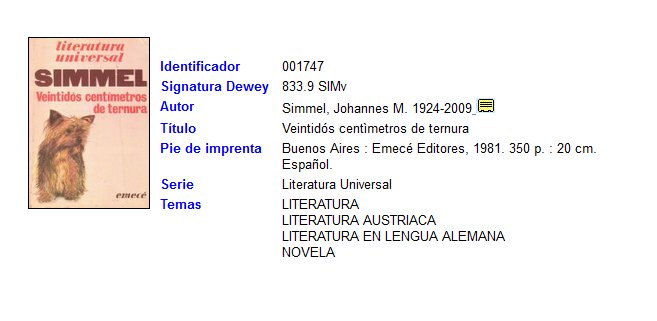
Presentación del registro bibliográfico:

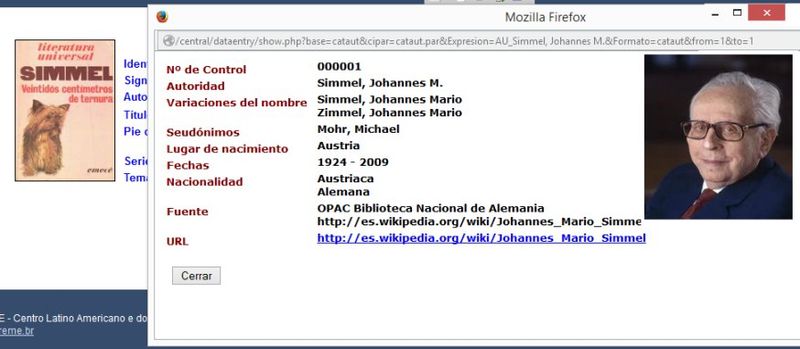
Como puede observarse, al lado del nombre del autor se muestra un enlace  cuyo objetivo es vincular el autor con el registro de la base de datos de autoridades. Al hacer clic sobre el enlace se muestra la información del autor extraída de la base de datos autores:
cuyo objetivo es vincular el autor con el registro de la base de datos de autoridades. Al hacer clic sobre el enlace se muestra la información del autor extraída de la base de datos autores:

Para habilitar esta opción en el módulo central de ABCD necesitamos:
- Agregar al formato prologoact.pft localizado en la carpeta www de la carpet de bases de datos, el siguiente javascript:
'<script>
function Autoridad(Termino,base,Formato){
Expresion=Termino.replace(" ","+")
url="http://localhost:9090/central/dataentry/show.php?base="+base+"&cipar="+base+".par&Expresion="+Termino+"&Formato="+Formato+"&from=1&to=1"
msgaut=window.open(url,"Autoridades","width=900, height=300, scrollbars, resizable")
msgaut.focus()
}
</script>'/
Esta función debe recibir tres parámetros desde el formato de presentación del registro de la base de datos bibliográfica:
| Termino | Corresponde al término de búsqueda, incluyendo el prefijo, a aplicar sobre la base de datos relacionada, en este caso autores |
|---|---|
| base | Nombre de la base de datos con la cual se desea establecer la relación (en este caso autores) |
| Formato | Nombre del formato (si la extensión .pft) que se va a utilizar para presentar el registro desde la base de datos relacionada (en este caso autores) |
En el formato de presentación del registro bibliográfico, incluya las siguientes sentencias antes o después del lugar donde se presenta cada autore, utilizando las reglas del lenguaje de formateo:
if npost(['cataut']'AU_'v16^*)>0 then
`<a href='javascript:Autoridad("AU_`v16^*`","cataut","cataut")'>
<img src=http://localhost:9090/central/dataentry/img/ficha.png title=Autoridad alt=Autoridad></a>`
fi
Note el uso de la comilla ` para poder expresar correctamente en lenguaje HTML el enlace con la base relacionada.
En esta construcción del lenguaje de formateo
- Se averigua si el autor está descrito en la base de autoridades
if npost(['autores']'AU_'v16^*)>0
- Si está descrito, se construye el llamado a la funcíón Autoridades pasandole el nombre del autor precedido por el prefijo como está indizado en la base autores, el nombre de la base de datos de autoridades y el nombre del formato que se utilizará para presentar el registro localizado
`<a href='javascript:Autoridad("AU_`v16^*`","autores","autores")'>
- Se construye la imagen a utilizar para presentar el vínculo:
<img src=http://localhost:9090/central/dataentry/img/ficha.png title=Autoridad alt=Autoridad>
Note que se utiliza el url completo de la imagen lo cual quiere decir que se puede utilizar cualquier imagen localizada en la carpeta htdocs del servidor web.
- Se cierra la información del vínculo y de la condicion if abierta al inicio
</a>`
fi
Ponga atención en la combinación de las comillas y apóstrofes (` ‘ “) para evitar errores de sintaxis
En el archivo .par de la base de datos bibliográfica, o en el archivo syspar.par debe estar la ruta de acceso hacia la base de datos vinculada (autores en este ejemplo)
Desde la presentación de los resultados de la consulta en el iAH
-
Incluya en el formato de presentación de los resultados del iAH los mismos cambios ya explicados para el módulo de catalogación de ABCD
-
Incluya en el archivo /iah/scripts/[*lenguaje*]/ahhead.pft el javascript Autoridades eliminando los apóstrofes que circundan las sentencias:
<script>
function Autoridad(Termino,base,Formato){
Expresion=Termino.replace(" ","+")
url="http://localhost:9091/central/dataentry/show.php?base="+base+"&cipar="+base+".par&Expresion="+Termino+"&Formato="+Formato+"&from=1&to=1&lang=es&vienede=iAH"
msgaut=window.open(url,"Autoridades","width=980, height=300, scrollbars, resizable")
msgaut.focus()
}
</script>
Como puede ver se han quitado los apóstrofes que circundan ya que el formato ahhead.pft los provee de otra forma
- Incluya en el archivo .def de la base de datos bibliográfica la referencia hacia la base de datos relacionada (autores en este ejemplo)
FILE autores.*=%path_database%autores/data/autores.*
Esto es necesario ya que desde el formato de la base de datos bibliográfica se hace referencia a la base de datos autores a través del comando nposts